Role:
UI/UX Designer - branding
Client:
Guidly
Time Frame:
3 Monthsy

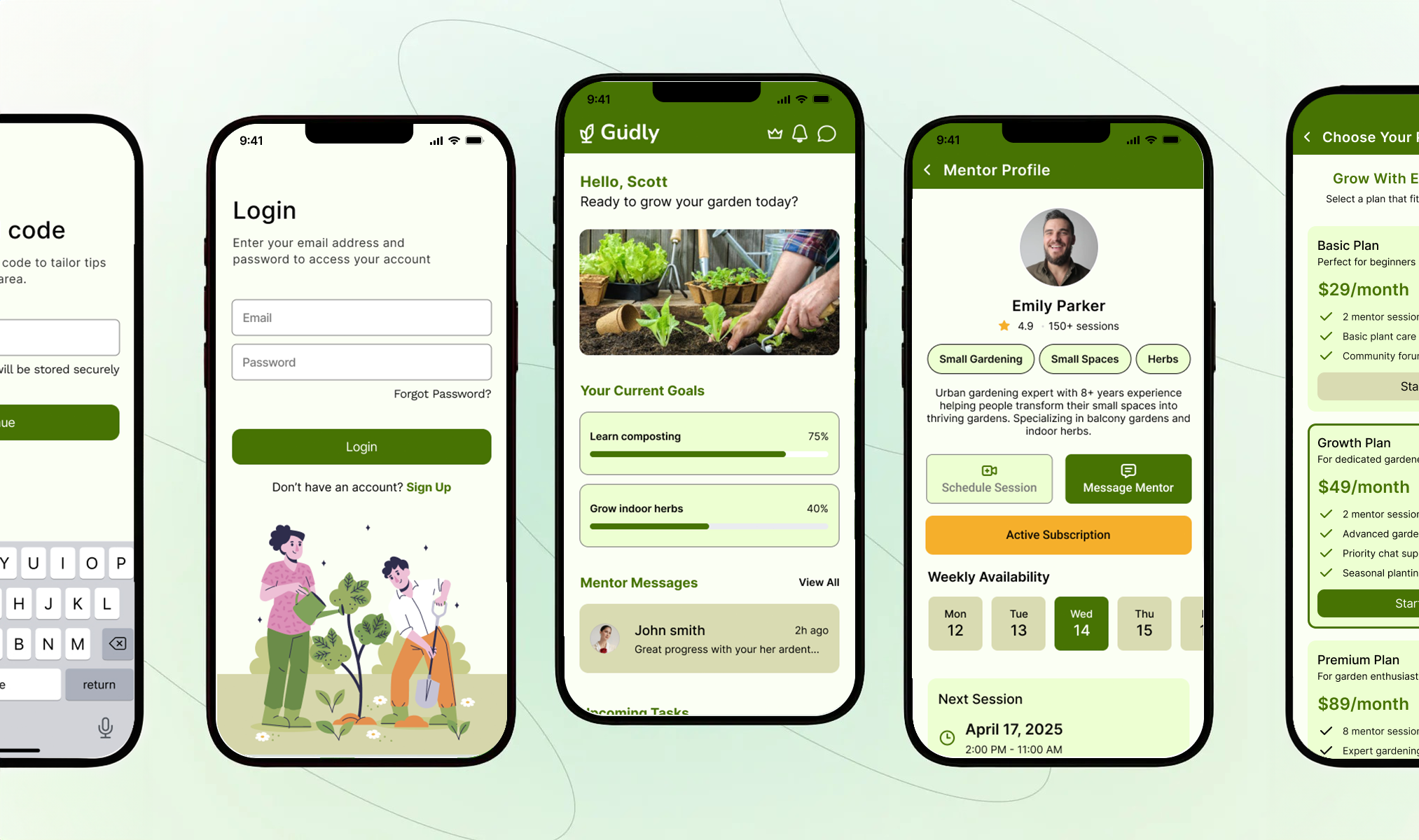
Guidly is a mobile application designed to simplify and enrich the gardening experience for beginner and intermediate gardeners. The idea originated from recognizing a common problem: many people are interested in gardening but often struggle with tracking plant care, knowing what to do and when, and staying motivated over time.
This project was developed as part of my academic journey in the Interaction Design program. My goal with Guidly was to create a user-centered digital solution that guides users step-by-step through personalized gardening routines, sends timely care reminders, and offers educational content in a simple, accessible format.
The design process involved extensive research, competitor analysis, user persona development, wireframing, and user flow planning. The app not only offers scheduling and reminders, but also features like plant libraries, visual identification help, and progress tracking.Guidly is more than a plant care app, it’s a companion for users learning to grow with confidence. This project demonstrates my ability to apply UX principles from discovery to design, and it will be included as a case study in my professional portfolio.

The primary goal of the Guidly app is to empower users especially beginners with the knowledge, confidence, and tools they need to successfully grow and care for their plants. The app aims to simplify the gardening experience through personalized plant care plans, timely reminders, and easy-to-follow guided steps.
By reducing confusion and providing educational tips, Guidly helps users stay consistent and engaged in their gardening journey. Additionally, the app focuses on building a clean, intuitive interface that is accessible to users of all ages and skill levels, with features designed to promote habit-building, track progress, and celebrate small victories along the way.
Here are the Proto Personas of a Mentor and a Mentee, illustrating their needs and challenges. TheMentee is eager to learn gardening but struggles with climate-specific knowledge and time constraints.The Mentor is an experienced gardener passionate about sharing knowledge but lacks structuredopportunities to connect with beginners. Together, they highlight the need for a mentorship platform thatbridges this gap.
Mentee persona
Mentor persona
To ensure Guidly addresses real user needs, we began with comprehensive primary and secondary research. Our goal was to understand the common challenges new and casual gardeners face and identify the gaps in existing plant care solutions.
Information Overload: Users struggle to navigate the excessive and often conflicting gardening information online. Lack of Personalization: Existing apps don’t adapt well to individual plant types or user skill levels. Missed Maintenance: Users often forget to water or care for their plants on time, leading to poor plant health. Desire for Visual Learning: Users prefer visual guides and bite-sized tips over long text-based articles.
We conducted user interviews and surveys targeting beginner gardeners and plant lovers. Most participants shared a common frustration: they felt overwhelmed by inconsistent information online, forgot regular care routines, or were unsure about the specific needs of their plants. Users expressed a desire for a simplified, guided approach to plant care that would make the process feel less intimidating and more rewarding.
We analyzed popular gardening apps and websites, reviewing user feedback, app store ratings, and feature comparisons. This helped us understand what users liked (visual guides, reminders, plant libraries) and what they disliked (cluttered UI, lack of personalization, generic content).


farazahm.com © All rights reserved