


Online Survey (64 responses) Usability Testing of Google Maps 1:1 Interviews with 6 solo walkers Competitor Analysis (WalkSafe, Noonlight, Citizen App)
Majority of users are unaware of safety tools in current navigation apps No visual cues for risky or isolated streets Most users value peace of mind over reaching faster Users want to be warned before they’re in danger, not after






Designing Safe-In-Sight was more than a UI/UX project — it was a deep dive into how design can respond to real, emotional fears that many pedestrians face daily. The insights gathered through research were eye-opening, particularly around how overlooked pedestrian safety is in our everyday tools. What started as a simple app idea quickly grew into a mission to make walking feel less vulnerable and more empowered.
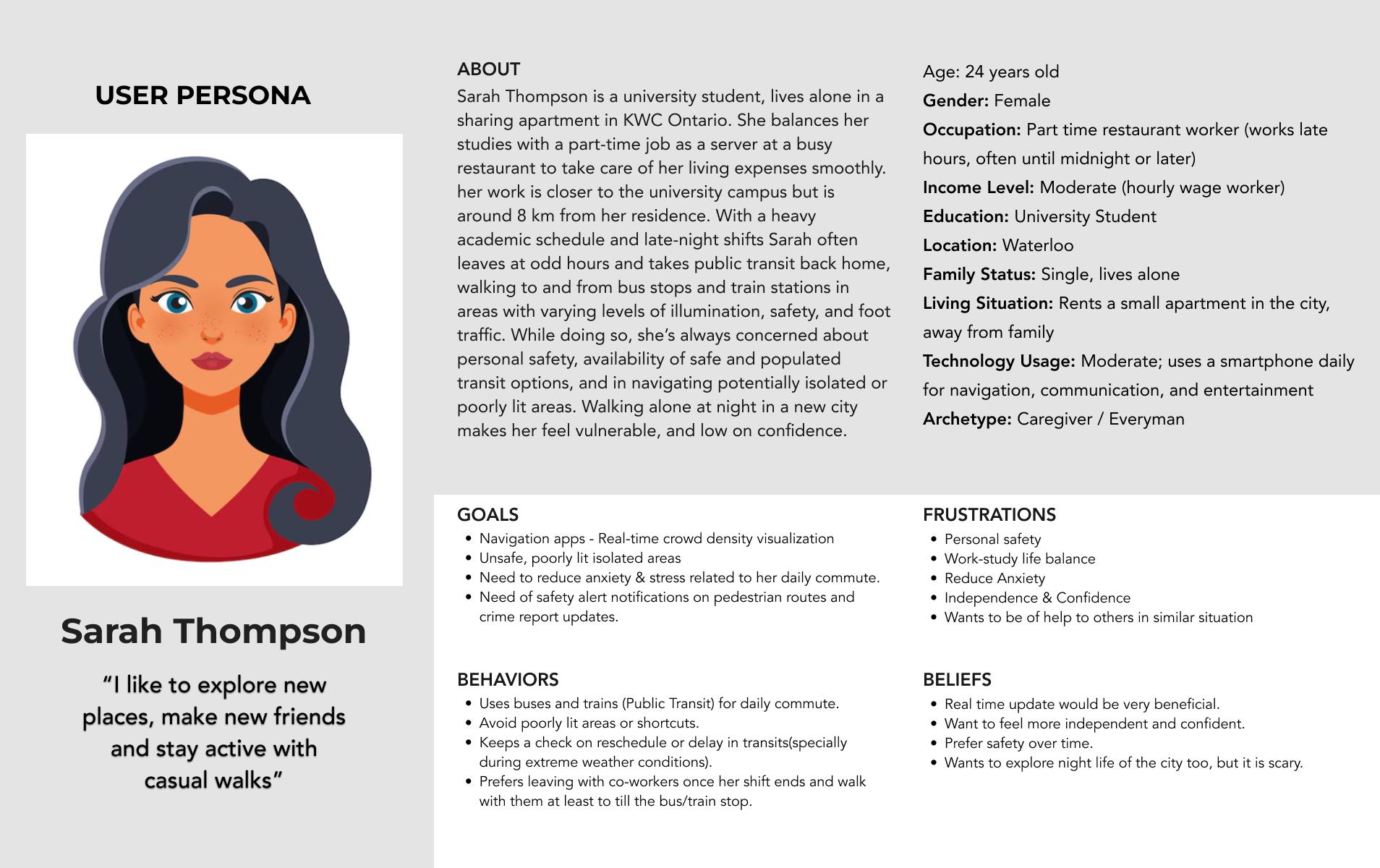
This project reminded me that the best design comes from listening. Through user interviews, I realised how common it is to feel unsafe while walking — especially at night — and how rarely digital tools account for that. Designing for emotional safety became just as important as designing for functionality.
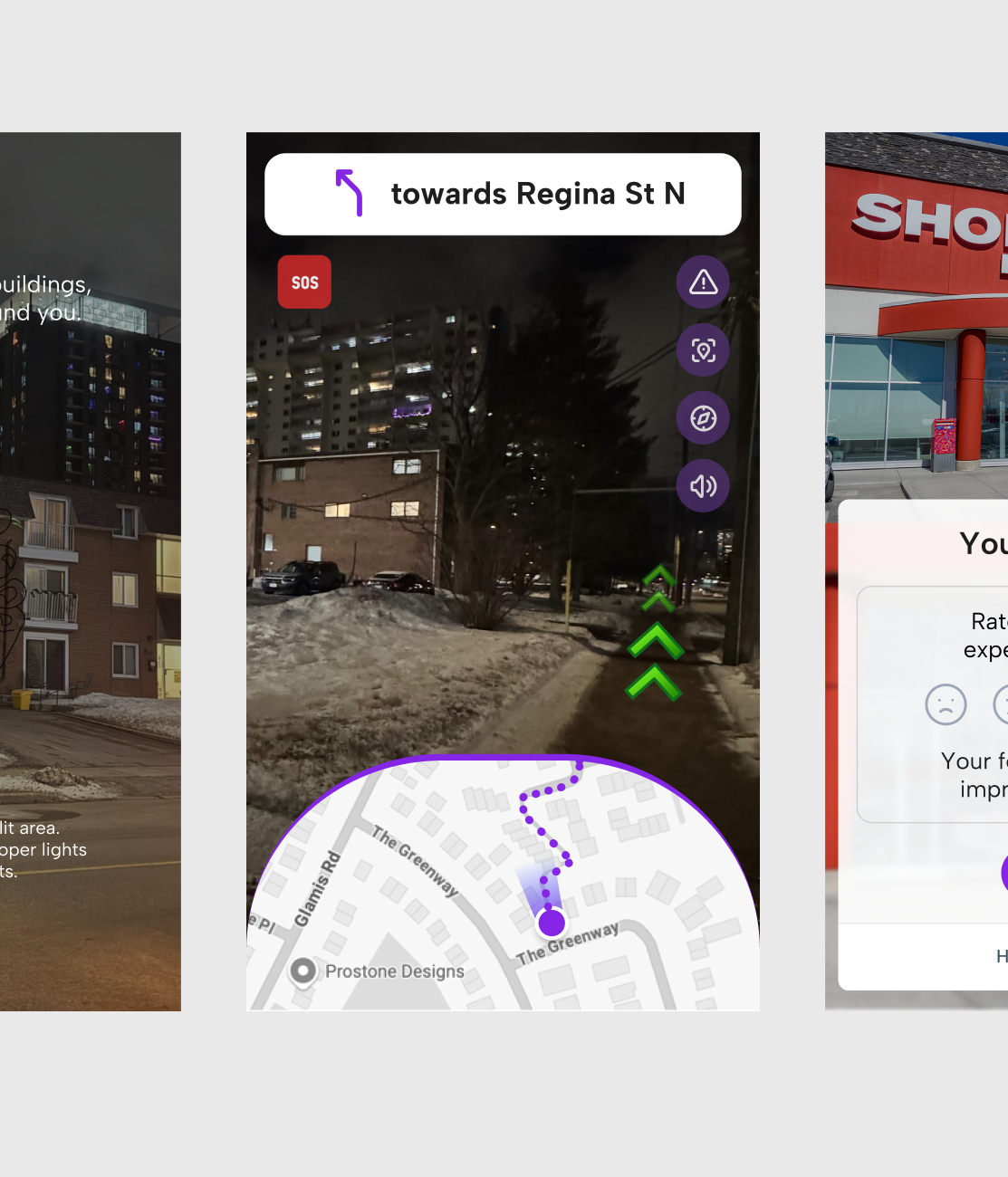
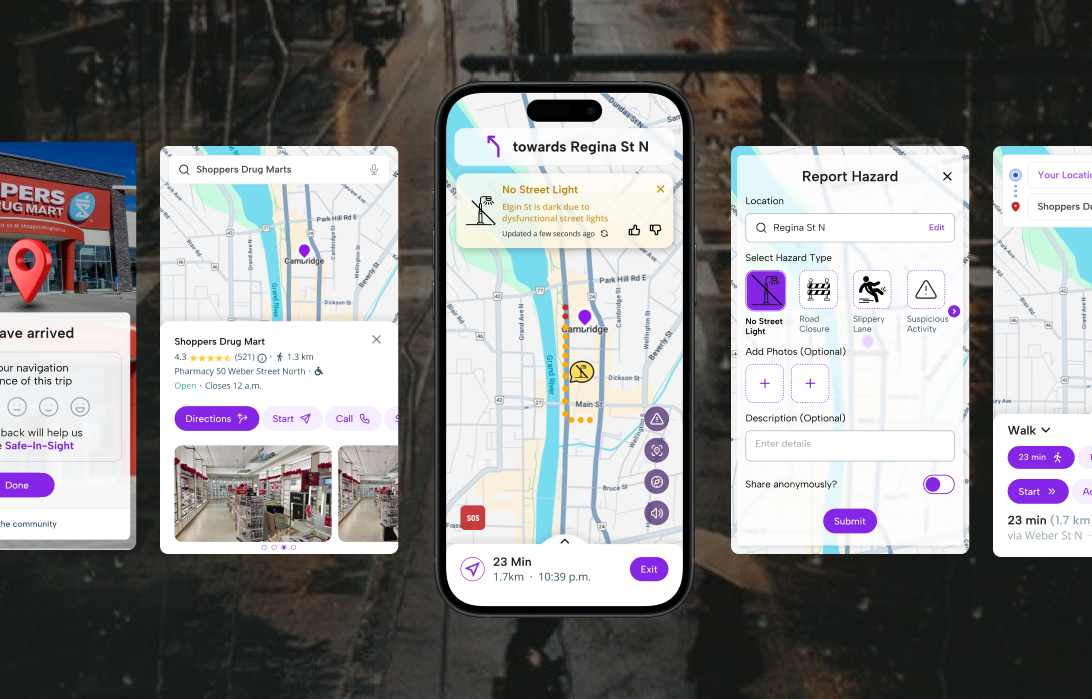
One major finding from usability testing was that users weren’t just looking for pretty interfaces — they needed meaningful, actionable features. The SOS button, safe zones, and simplified hazard reporting had more value to users than flashy animations or micro-interactions.
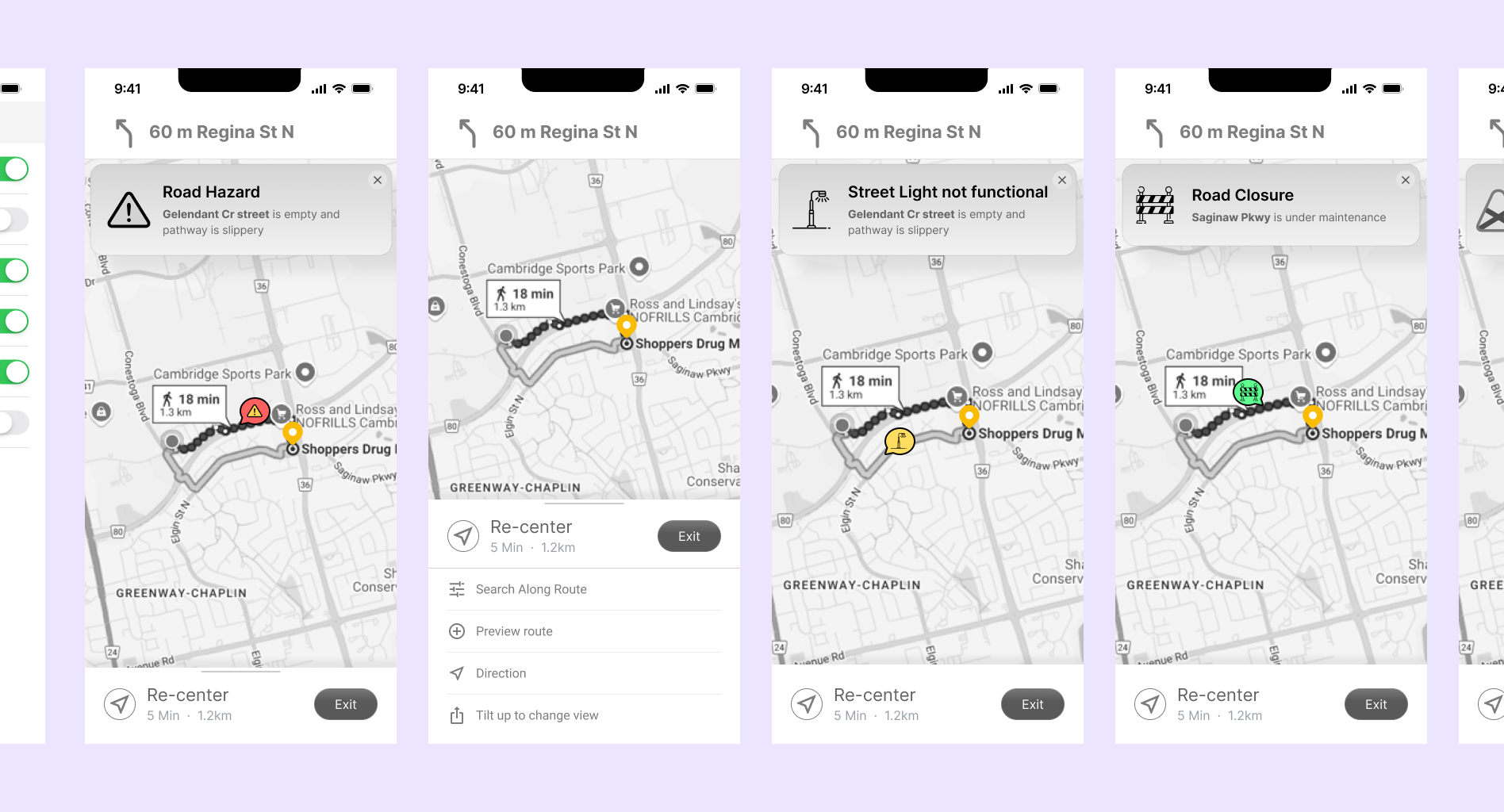
Designing a product that responds to real-time data (like live reports and safety alerts) challenged me to think beyond static screens. It pushed me to explore how interface elements change based on time, location, and urgency, especially during stressful moments for the user.
When users feel they can contribute to their own and others’ safety, engagement increases. Building features that support community participation, like hazard reporting and validation, helped foster a sense of collective responsibility, and that became a core principle of the app.
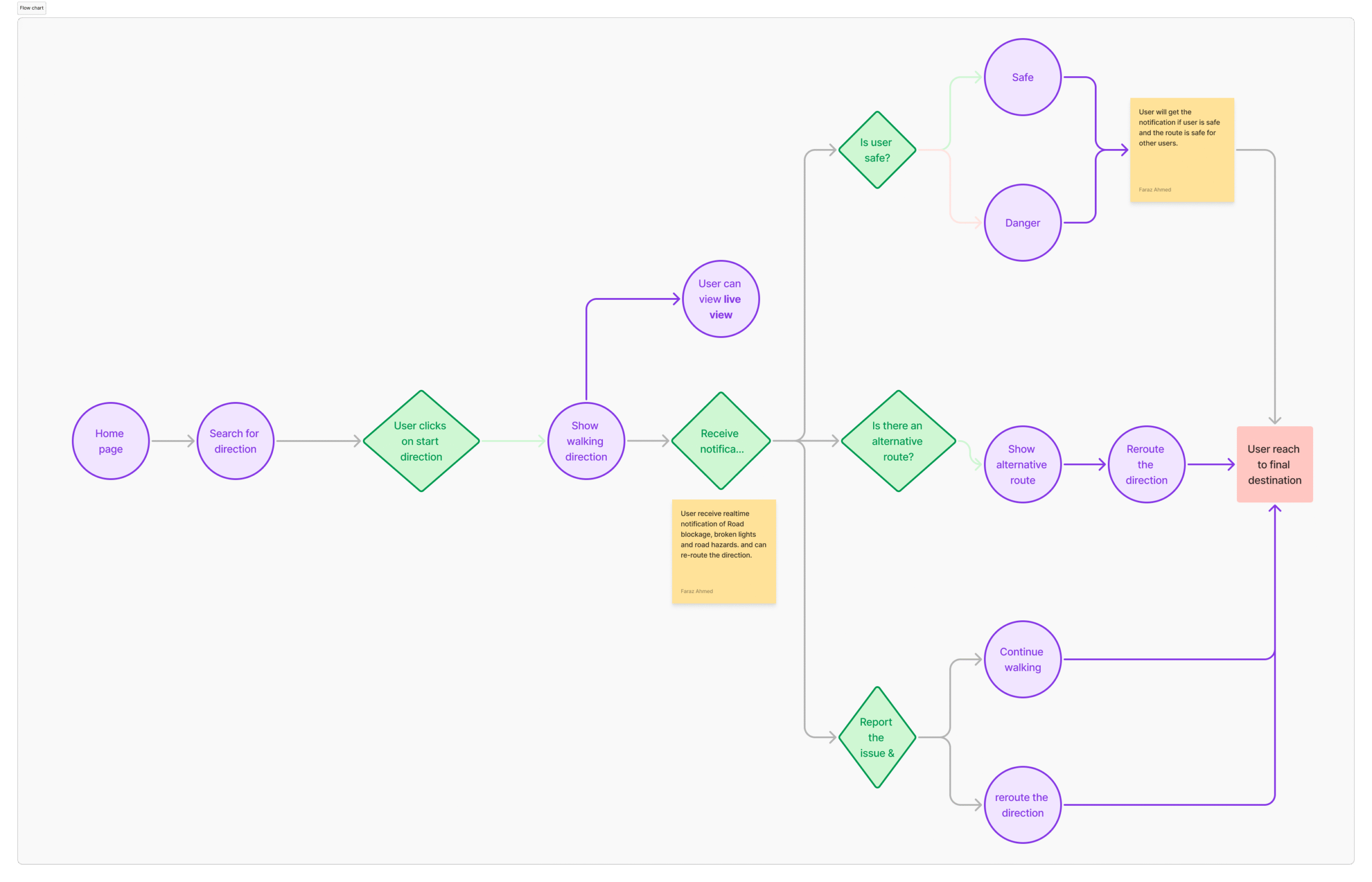
The emergency flow was a critical learning area. I had to consider what a user might feel during moments of fear or panic, and how to make the design not only intuitive, but comforting and clear. Colour, spacing, and iconography took on new weight in these scenarios.
Safe-In-Sight is more than a navigation app—it’s a safety-first companion. By combining data, community, and intuitive design, it enables pedestrians to make smarter decisions before stepping out.
farazahm.com © All rights reserved